
Sobat Blogger, bila pada postingan terdahulu dengan judul ‘Cara Membuat Tab Menu Horizontal Seperti Navbar Di Atas Header Halaman Blog’ telah saya uraikan cara yang digunakan untuk membuat bilah menu di bagian atas blog sebagai pengganti bilah navbar standar Blogger, yang kemudian saya perbarui dengan menerbitkan artikel baru berjudul ‘Cara Membuat Menu Tab Keren Pada Blog Dengan Sub Menu Pull Down Dan Ujung Sudut Melengkung’, maka dalam postingan ini kita akan kembali membahas cara pembuatan daftar menu seperti halnya jenis menu dalam kedua artikel tersebut di atas. Akan tetapi model dari daftar menu yang akan kita bahas kali ini bukan lagi berbentuk horizontal, melainkan berbentuk vertikal seperti yang tampak pada gambar ilustrasi menu vertikal auto hide di atas.
Oke, sebelum kita bahas lebih lanjut ada baiknya untuk diketahui terlebih dulu bahwa di sini saya menyebutnya sebagai auto hide vertical menu karena model menu yang dibuat dengan menggunakan teknik ini secara default hanya akan berbentuk kotak kecil yang terletak di sisi bagian kiri atau kanan halaman browser (sesuai dengan penempatannya) saja. Selanjutnya apabila kotak kecil tersebut disorot dengan menggunakan mouse pointer, maka efek hover pada CSS yang digunakan secara otomatis akan menampilkan daftar menu yang terdapat di dalamnya. Kemudian perlu diketahui pula bahwa contoh yang saya berikan dalam uraian ini merupakan contoh menu vertikal yang paling sederhana, sehingga dalam penerapannya dapat dilakukan modifikasi pada CSS-nya untuk menghasilkan tampilan menu yang lebih menarik dan lebih sesuai dengan desain tampilan blog yang Sobat kelola.
Sementara itu langkah kerja yang perlu dilakukan untuk membuat tab menu vertikal seperti yang telah saya sebutkan di atas adalah sebagai berikut.
Pertama, sisipkan CSS berikut ini dalam area skin. Dimana dalam hal ini dapat Anda sisipkan tepat di atas ]]></b:skin>.
.bilah-menu-samping{ width:20px; height:auto; white-space: nowrap; position: fixed; z-index:999; margin:0px; padding:10px; top:35%; left:-10px; overflow:hidden; border:1px solid #dddddd; background: pink; } .mobile .bilah-menu-samping{ display:none; } .bilah-menu-samping .widget{ margin:-10px 10px; } .bilah-menu-samping .widget h2{ margin:100px -5px 5px 0px; padding:0px; font-size:12px !important; text-transform:capitalize; transform: rotate(270deg); -o-transform: rotate(270deg); -ms-transform: rotate(270deg); -moz-transform: rotate(270deg); -webkit-transform: rotate(270deg); } .bilah-menu-samping .widget .widget-content{ margin:10px 0px; display:none; } .bilah-menu-samping .widget ul{ margin-left:-5px; } .bilah-menu-samping .widget li{ border:none; display:block; margin-left:-15px; padding:0px 10px; } .bilah-menu-samping .widget li a{ padding:10px; margin-left:-10px; width:100%; display:block; } .bilah-menu-samping .widget li:hover{ background:#eeeeee; } .bilah-menu-samping:hover{ width:auto; height:100%; padding:0px; top:-1px; left:0px; bottom:-1px; overflow:auto; background: #ffffff; } .bilah-menu-samping:hover > .widget h2{ display:none; } .bilah-menu-samping:hover > .widget .widget-content{ display:block; }
<b:section class='bilah-menu-samping' id='bilah-menu-samping' maxwidgets='1' showaddelement='yes'></b:section>
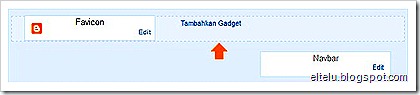
Keempat, setelah tersimpan, tutuplah editor template dan kemudian buka menu ‘Layout/Tata Letak’. Sehingga ketika halaman tata letak widget telah terbuka, maka Sobat akan mendapati adanya sebuah bagian baru seperti yang tampak pada gambar di bawah ini.

Sumber gambar: blogger.com
Kelima, langkah berikutnya tambahkan gadget dalam
bentuk ‘HTML'/JavaScript’ dan kemudian buatlah kode yang akan digunakan
sebagai menu dengan format seperti contoh di bawah ini.<ul> <li><a href="http://eltelu.blogspot.com">Contoh Menu 1</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 2</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 3</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 4</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 5</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 6</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 7</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 8</a></li> <li><a href="http://eltelu.blogspot.com">Contoh Menu 9</a></li> </ul>
Rangkaian kode di atas hanyalah sekedar contoh. Sehingga dalam penerapannya pada blog yang Sobat kelola silakan dilakukan penyesuaian pada URL beserta nama menu yang akan digunakan. Demikian pula banyaknya menu yang ingin ditampilkan dapat disesuaikan dengan menambah atau mengurangi list item yang terdapat pada contoh di atas.
Keenam, langkah yang terakhir adalah simpan widget. Akan tetapi sebelum widget disimpan jangan lupa memberikan judul untuk widget tersebut.
Setelah semua langkah-langkah di atas dikerjakan secara benar, maka ketika blog dibuka Sobat akan mendapati adanya bilah menu vertikal di sisi bagian kiri halaman browser. Sementara itu bila ingin menempatkan bilah menu tersebut di sisi bagian kanan, maka Sobat tinggal mengganti kode left:-10px; dan left:0px; pada rangkaian kode CSS di atas dengan right:-10px; dan right:0px; (yang artinya sama dengan memindah posisi bilah menu dari sebelah kiri ke sebelah kanan).
Kemudian apabila kotak menu melayang yang ditampilkan kurang proporsional dengan judul widget (dalam hal ini misalnya kotak menu terlalu panjang atau terlalu pendek), maka silakan sesuaikan jaraknya dengan cara mengubah margin yang digunakan pada CSS di atas. Dalam hal ini adalah mengubah angka 100 yang terdapat pada kode margin:100px -5px 5px 0px; dengan jarak yang sesuai.
Semoga berguna, bermanfaat, dan apabila mengalami kesulitan atau kendala dalam mengimplementasikan teknik di atas, maka Sobat dapat mengajukan pertanyaan terkait dengan kesulitan atau kendala tersebut dengan cara mengeposkan komentar dalam artikel ini.
Salam.

No comments:
Post a Comment