
Membuat Tampilan 2 Kolom di Homepage (Halaman Awal) Blog -
Setelah beberapa waktu lalu saya tidak pernah posting di karenakan sibuk
di dunia kerja (magang), kali ini saya akan share sebuah tutorial
tentang cara membuat tampilan 2 kolom di homepage (halaman awal) blog. Dengan di buat menjadi 2 kolom, maka tampilan homepage (halaman awal) blog anda akan lebih rapi dan tidak terlalu memakan banyak tempat. Selain itu, blog akan terkesan lebih professional dan menarik.
Langsung saja simak tutorial tentang cara membuat tampilan 2 kolom di homepage (halaman awal) blog berikut ini dengan baik dan benar!
1. Login ke blogger.com menggunakan akun anda.
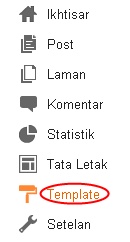
2. Masuk ke halaman "Template".
3. Lalu pilih "Edit HTML", klik "Lanjutkan" dan jangan lupa centang "Expand Template Widget".
4. Kemudian cari kode ]]></b:skin> (gunakan Ctrl+F untuk mencarinya) dan letakkan script CSS berikut ini tepat di bawahnya!
5. Kemudian klik save/simpan template, selesai...
Sekian postingan pada kesempatan kali ini tentang cara membuat tampilan 2 kolom di homepage (halaman awal) blog ini, kurang dan lebihnya mohon di ma'afkan. Semoga bermanfaat bagi anda dan jangan lupa untuk berkunjung lagi di lain waktu. Salam sejahtera by ngeposta...
Langsung saja simak tutorial tentang cara membuat tampilan 2 kolom di homepage (halaman awal) blog berikut ini dengan baik dan benar!
1. Login ke blogger.com menggunakan akun anda.
2. Masuk ke halaman "Template".
3. Lalu pilih "Edit HTML", klik "Lanjutkan" dan jangan lupa centang "Expand Template Widget".
4. Kemudian cari kode ]]></b:skin> (gunakan Ctrl+F untuk mencarinya) dan letakkan script CSS berikut ini tepat di bawahnya!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <style type='text/css'> <b:if cond='data:blog.pageType != "item"'> #main-wrapper {width:650;padding-left:5px;padding-right:5px;border-right:1px solid #ddd;} h2.date-header, .jump-link, .feed-links, .post-footer {display:none;} #blog-pager {width:100%; clear:both;} .post {margin:.0 10px 10px 0;background:none;width:290px;height:340px;float:left; border-bottom: 1px solid #ccc; positon:relative;overflow:hidden;} .post-body {margin:0.2em 0 .75em;line-height:1.4em;font-size:13px;color:#111;overflow:hidden;} .post h3 {height:32px;font-size:15px;font-weight:bold;line-height:1.3em;color:#102D57;text-transform:none;font-family:Arial;} .post h3 a, .post h3 a:visited, .post h3 strong {font-weight:bold;color:#102D57;} .post h3 strong, .post h3 a:hover {color:#000;text-decoration:underline;} </b:if> </style> |
5. Kemudian klik save/simpan template, selesai...
Sekian postingan pada kesempatan kali ini tentang cara membuat tampilan 2 kolom di homepage (halaman awal) blog ini, kurang dan lebihnya mohon di ma'afkan. Semoga bermanfaat bagi anda dan jangan lupa untuk berkunjung lagi di lain waktu. Salam sejahtera by ngeposta...
Ditulis Oleh : Unknown ~ Tips dan Trik Blogspot Ebook Dan Game Dll
 Sobat sedang membaca artikel tentang Membuat Tampilan 2 Kolom di Homepage (Halaman Awal) Blog . Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya
Sobat sedang membaca artikel tentang Membuat Tampilan 2 Kolom di Homepage (Halaman Awal) Blog . Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya





No comments:
Post a Comment